Unsere Hochzeit wird vom Stil her in Richtung Boho/Rustikal/Vintage gehen. Daher haben wir uns für eine Papeterie aus Kraftpapier entschieden. Da ich finde, dass weiß ein super Kontrast zu dem Kraftpapier darstellt und natürlich zu einer Hochzeit passt, sind die Schrift und die Deko-Elemente in weiß gedruckt worden. Damit die Save the Date Karten auch einen edlen Schliff bekommen, gab es am Ende noch ein goldenes Lettering auf dem Umschlag mit dem Namen des Eingeladenen und eine kleine Schleife aus goldenem Garn von GARN&mehr. Ein eigenes Siegel mit unseren Initialen war ein kleines Highlight (ich liebe es) – das war dann wieder in weiß gehalten mit weißem Siegelwachs.

Solltet ihr noch auf der Suche nach Hochzeits-Icons für euren Ablaufplan oder eurer Hochzeits-Webseite sein, schaut doch gerne auf meinem Beitrag vorbei, in dem ich euch unsere Hochzeits-Symbole als Vektordatei kostenlos zur freien Verwendung zur Verfügung stelle.

Wir fanden die Idee von kleinen Bleistiften mit unserem Namen und dem Datum süß und haben uns entschieden die in unsere Karten zu integrieren, so können sich unsere Gäste auch gleich das Datum notieren. Die Stifte haben wir auf Etsy bestellt. Es gibt die verschiedensten Anbieter, die solche personalisierbaren Bleistifte in den unterschiedlichsten Größen anbieten.
Als die gedruckten Karten bei uns ankamen, habe ich einfach noch 2 Löcher gestanzt und den Bleistift mit Garn festgebunden.
Die Karten haben unglaublich viel Zeit gekostet, aber am Ende hat sich die Mühe gelohnt. Ich war sehr zufrieden und alle anderen haben sich auch sehr über die Karten gefreut. Und immerhin können wir jetzt immer offizielle Briefe mit unserem Siegel verschicken 😀
Sich ein Siegel erstellen zu lassen ist gar nicht teuer und wertet meiner Meinung nach eine Hochzeitseinladung sehr auf und personalisiert sie. Ich gebe euch einen kleinen Tipp mit, solltet ihr ein Siegel verwenden wollen. Markiert das Siegel, so dass ihr auch immer gerade stempelt, d.h. dass die Initialen oder das Symbol auch gerade in das Wachs gedrückt wird. Meine sind teilweise doch sehr schief geworden.




Lettering und Deko-Elemente digitalisieren und vektorisieren
Das Lettering ‘Save the Date’ und ‘Herr & Frau Kirsch’ wie auch die Ranken habe ich selber gezeichnet und digitalisiert. Am Ende habe ich alles in Druck gegeben und mir dir Karten zuschicken lassen. Ich habe mich bei der Druckerei für Printstar (Werbung, da Markennennung/-verlinkung)entschieden. Der Kontakt war super lieb, der Preis hat gestimmt und ich habe sogar vorab einen Probedruck meiner designten Karte zugeschickt bekommen, der mir am Ende nicht extra in Rechnung gestellt wurde. Dort werden wir sicher auch unsere Einladungen drucken lassen 🙂
Damit ihr auch eure eigenen Einladungskarten oder vielleicht Glückwunschkarten erstellen könnt, möchte ich euch auch zeigen, wie man sein Lettering oder Deko-Elemente digitalisieren und fertig für den Druck machen kann.
Druckdatei anlegen
Wichtig ist, dass eure Druckdatei in Adobe Illustrator richtig angelegt ist. Fragt dazu am besten bei eurer Druckerei nach. Die Druckerei wird euch genau sagen, wie groß die Ränder sein müssen, damit euer Design nicht abgeschnitten wird. Außerdem ist z.B. beim Weiß-Druck wichtig, welche Farbe die Elemente in der Datei bekommen sollen, damit es am Ende auch wirklich weiß gedruckt wird. Je nachdem welchen besonderen Druck ihr haben möchtet, gibt es immer spezielle Dinge zu beachten. Daher haltet auf jeden Fall Rücksprache mit eurer Druckerei und lasst ggf. eure Druckdatei überprüfen.
Wieso müssen Lettering und Deko-Elemente vektorisiert werden?
Wenn ihr eure Letterings o.ä. in Druck geben möchtet, werden die Druckereien immer von euch verlangen, dass die Objekte in eurer Druckdatei in Pfaden vorliegen. Daher ist es notwendig, dass eure Letterings und Deko-Elemente vektorisiert werden.
Bitte denkt auch daran, dass Schriften, die ihr normal über das Text-Werkzeug einfügt auch in Pfade umgewandelt werden müssen, dazu macht ihr einen Rechtsklick auf den Text und wählt ‘in Pfade umwandeln’ aus.
Digitalisierung und Vektorisieren – Schritt für Schritt
Zuerst müsst ihr eurer gewünschtes Lettering einscannen. Das könnt ihr mit einem normalen Scanner machen, wenn ihr keinen habt, wie z.B. ich, da gibt es inzwischen auch eine Menge Apps auf dem Markt, mit denen ihr über eurer Smartphone scannen könnt. Habt keine Angst, was die Qualität angeht, ich scanne immer so und bin sehr zufrieden. Ich benutze z.Z. TinyScanner.
Sobald eurer Lettering eingescannt vorliegt, kann es losgehen.
Vorab: Ich zeige euch heute, wie ihr mit Adobe Photoshop und Illustrator digitalisieren und vektorisieren könnt. Natürlich ist das auch mit Open Source Programmen wie Gimp (äquivalent zu Photoshop | Werbung, da Markennennung) und Inkscape (äquivalent zu Illustrator | Werbung, da Markennennung) möglich.

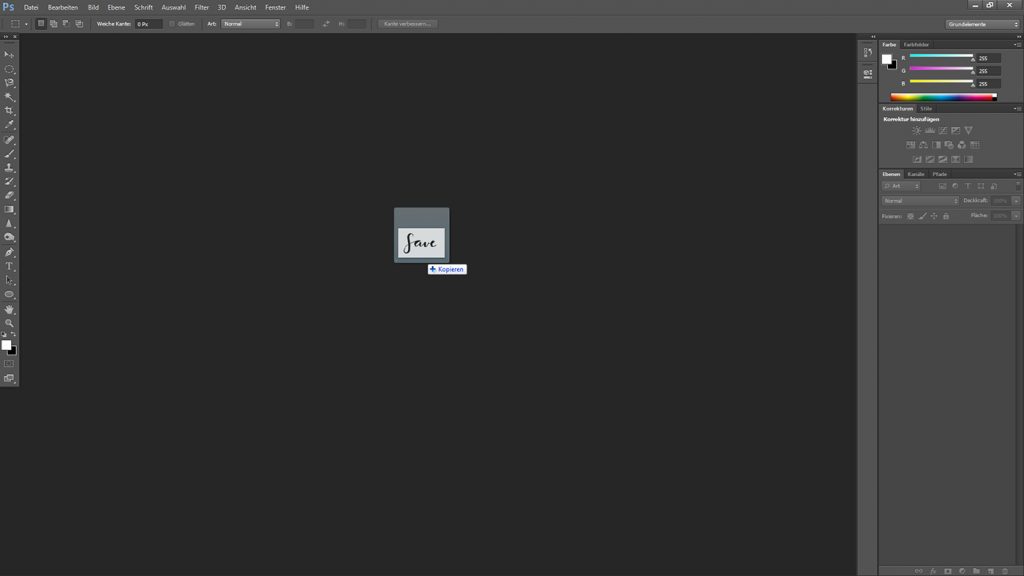
Zuerst zieht ihr euer Lettering in Photoshop.

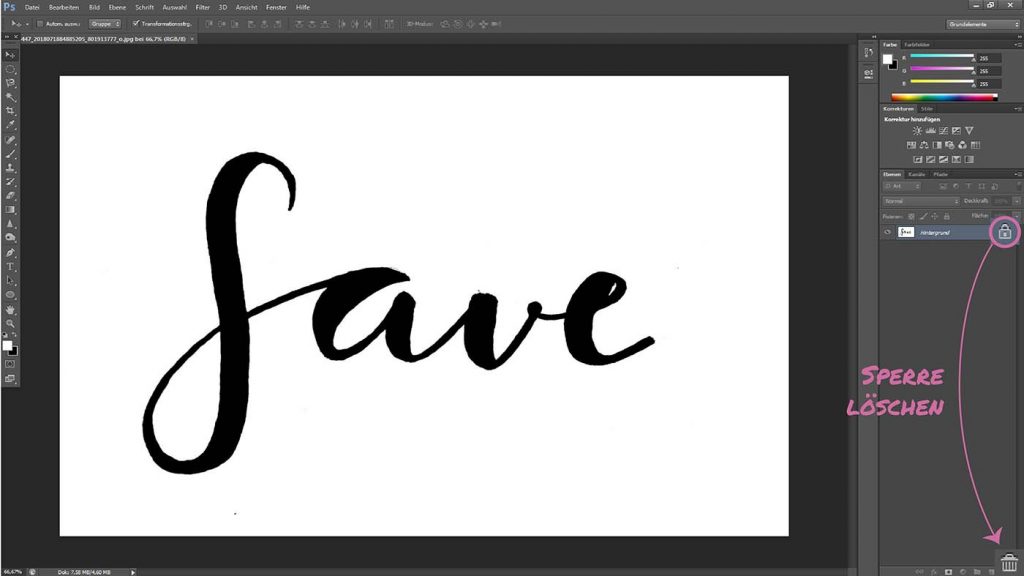
Nun löscht ihr erstmal die Sperre. Dazu zieht ihr mit der Maus das Schloss auf der rechten Seite unter Ebenen bei eurem Bild in den Mülleimer unten. So ist gewährleistet, dass ihr später den weißen Hintergrund auch entfernen könnt.

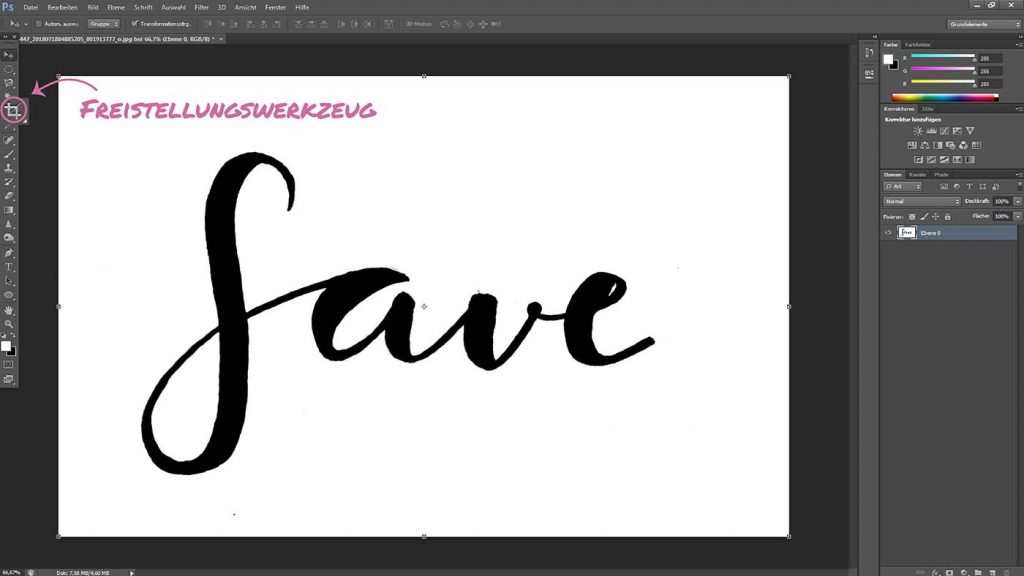
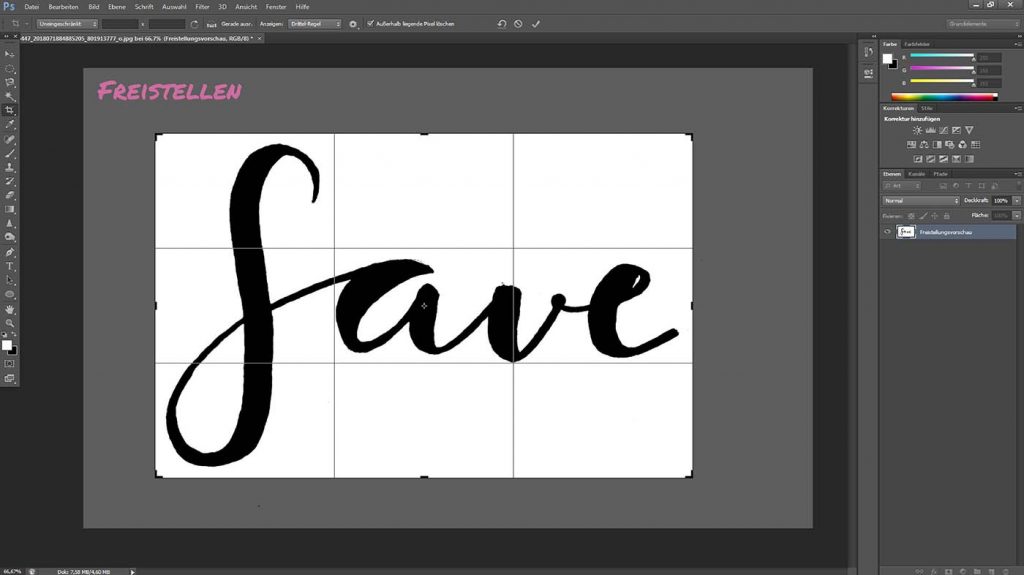
Nun könnt ihr das den Hintergrund mit dem Freistellwerkzeug etwas zuschneiden. Das lohnt sich vor allem, wenn ihr ein Blatt mit mehreren Letterings oder Skizzen eingescannt habt, damit wir nur mit dem gewünschten Lettering arbeiten.
Bei meinem Bild macht es jetzt nicht so viel Sinn, bzw. ist nicht so wichtig, aber vollständigkeitshalber zeige ich es euch trotzdem.

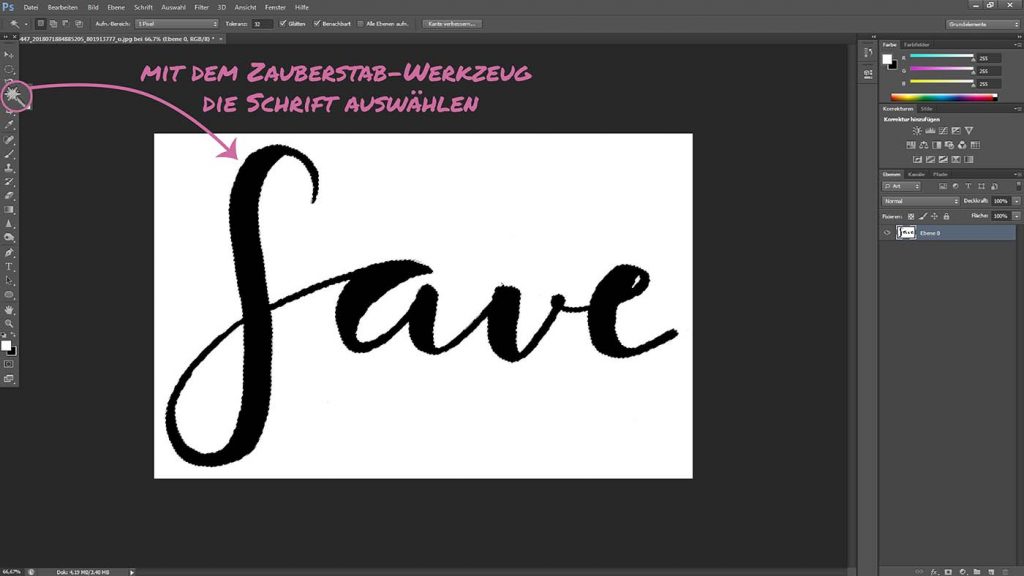
Nachdem ihr eurer Bild zugeschnitten habt, möchten wir die Schrift freilegen…

…dazu arbeiten wir mit dem Zauberstab-Werkzeug und klicken das Lettering an. Solltet ihr ein nicht zusammenhängendes Lettering, z.B. ein Wort mit einem I-Punkt haben, wählt den nicht zusammenhängenden Teil mit gedrückter Umschalt-Taste ebenfalls aus.
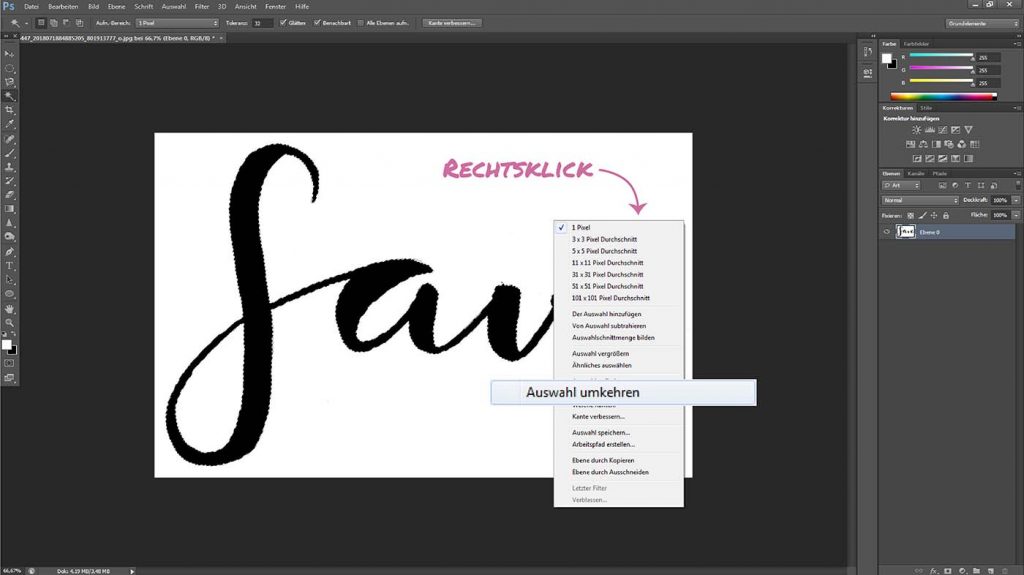
Da wir aber den weißen Hintergrund entfernen möchten, müssen wir diesen markieren, dazu klicken wir rechts und wählen ‘Auswahl umkehren’. Nun ist der weiße Hintergrund markiert, bzw. alles was nicht davor von uns markiert wurde.

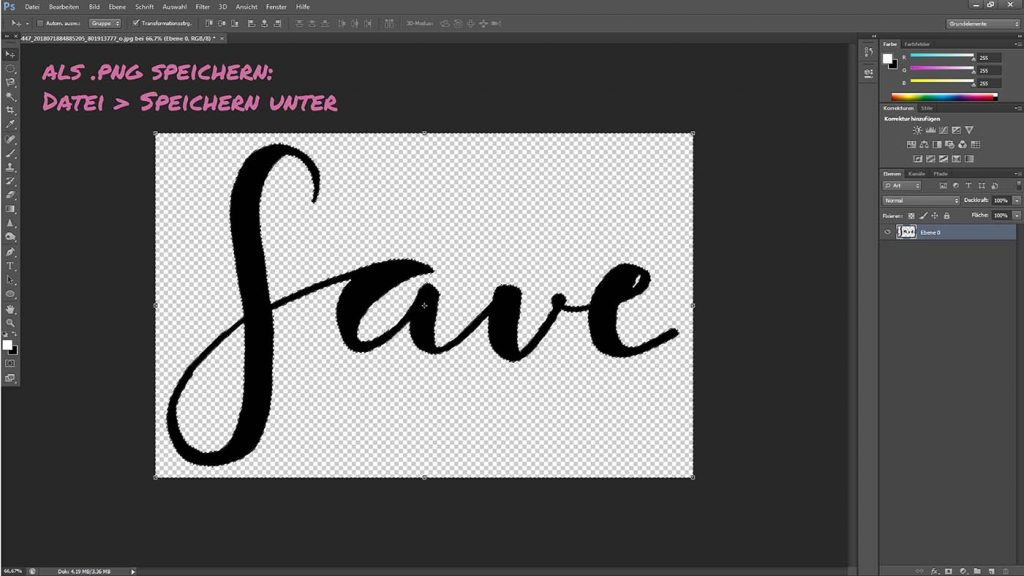
Damit wir den weißen Hintergrund entfernen, muss jetzt nur noch ‘Entf’ gedrückt werden und der weiße Hintergrund ist weg. Ihr erkennt das dadurch, dass nun ein graues Schachbrett-Muster anstelle des weißen Hintergrunds erscheint.


Nun müsst ihr euer Bild nur noch als .png speichern.
Damit sind alle Vorbereitungen getroffen und wir arbeiten nun mit Illustrator weiter. Legt eure Datei am besten schon gleich richtig an, d.h. mit den richtigen Maßen und dem entsprechendem Rand, der euch von der Druckerei mitgeteilt wird (es handelt sich meist um ein paar Millimeter).

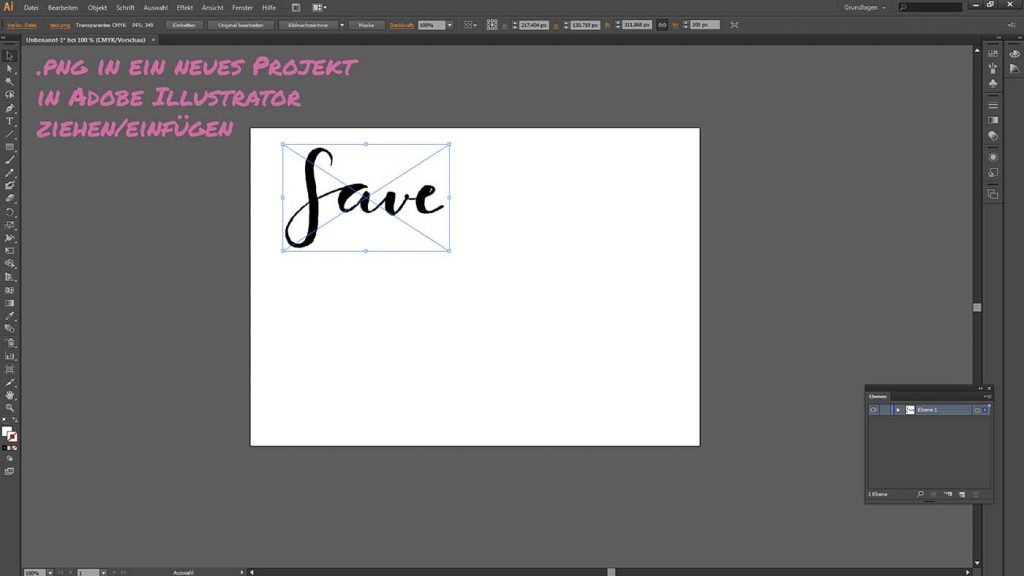
Wenn eure Druckdatei richtig angelegt ist (meine entspricht hier jetzt nicht einer korrekt vorbereiteten Druckdatei, da ich euch vorerst nur das vektorisieren zeigen möchte), könnt ihr eure .png von eben in euer Projekt ziehen und platzieren.

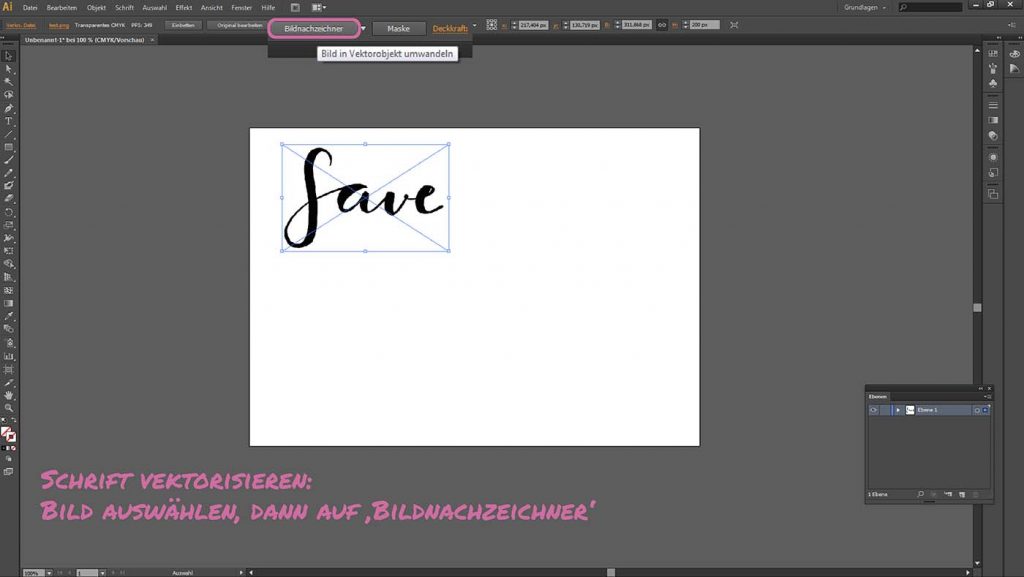
Wie angekündigt, möchten wir das Lettering noch vektorisieren. Das ist immer notwenig, wenn ihr etwas in Druck geben wollt, da alle Objekte in Pfaden vorliegen müssen. Ihr wählt dazu euer Bild aus und klickt oben auf ‘Bildnachzeichner’.

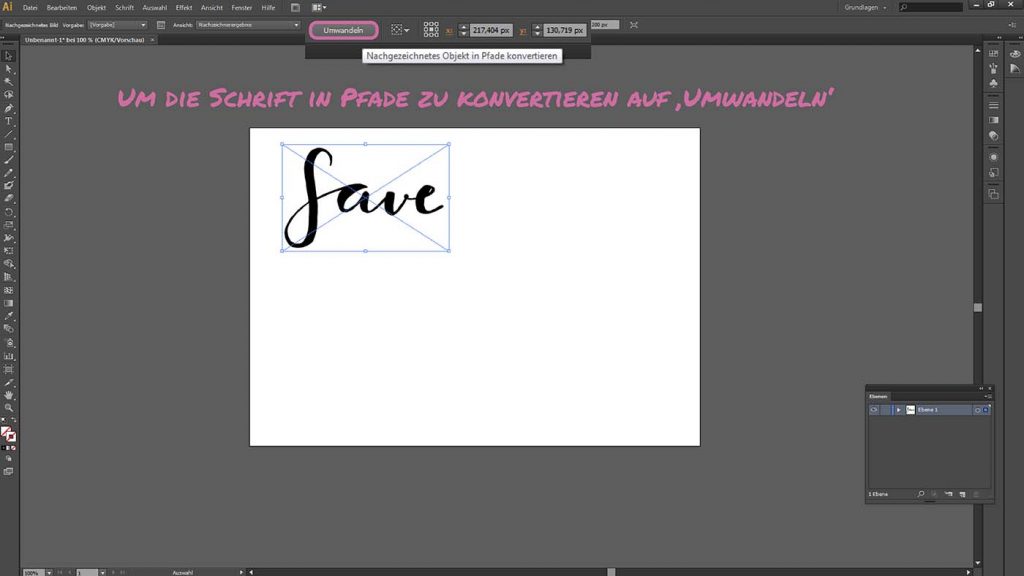
Nun müssen wir das Lettering in Pfade konvertieren und klicken auf ‘umwandeln’.

Sobald ihr auch ‘umwandeln’ geklickt habt, sieht man auch schon die Pfade mit den Ankerpunkten (die blauen Punkte um das Lettering).

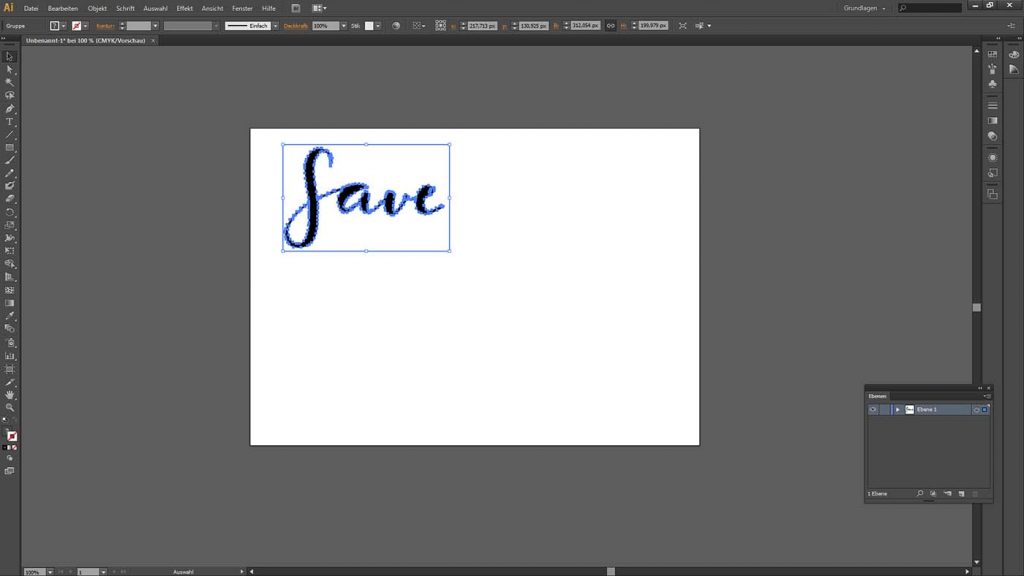
Das allein reicht allerdings noch nicht, außer ihr möchtet auf weißem Papier drucken. Denn noch gibt es einen Hintergrund, den wir nun komplett entfernen möchten. Man sieht den Hintergrund, wenn man das Bild mal an den Rand zieht, außerhalb der Zeichenfläche.

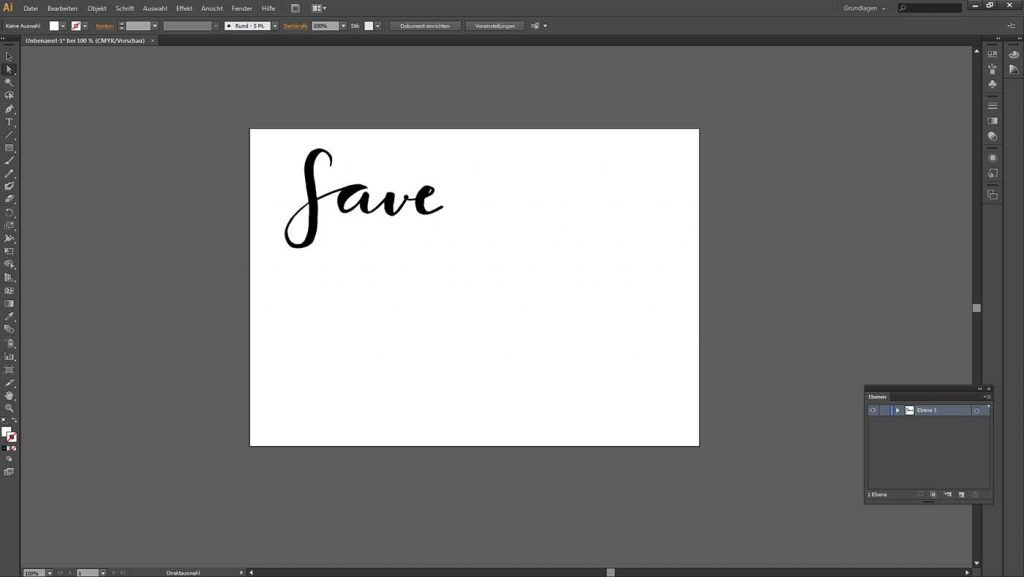
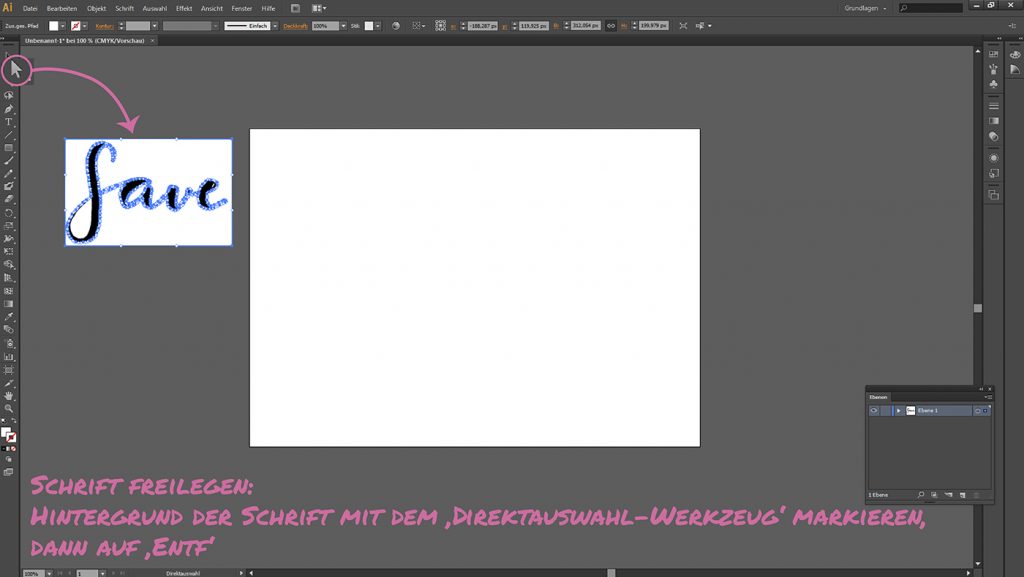
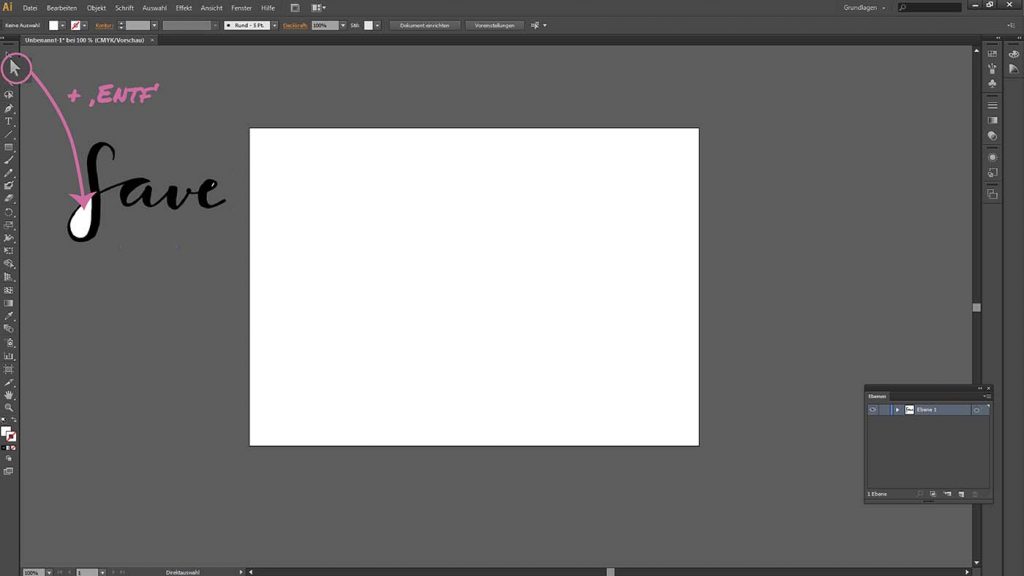
Wir entfernen den Hintergrund, in dem wir ihn mit dem Direktauswahl-Werkzeug markieren und auf ‘Entf’ drücken.

Das selbe macht ihr natürlich noch mit den Zwischenräumen in dem Lettering.
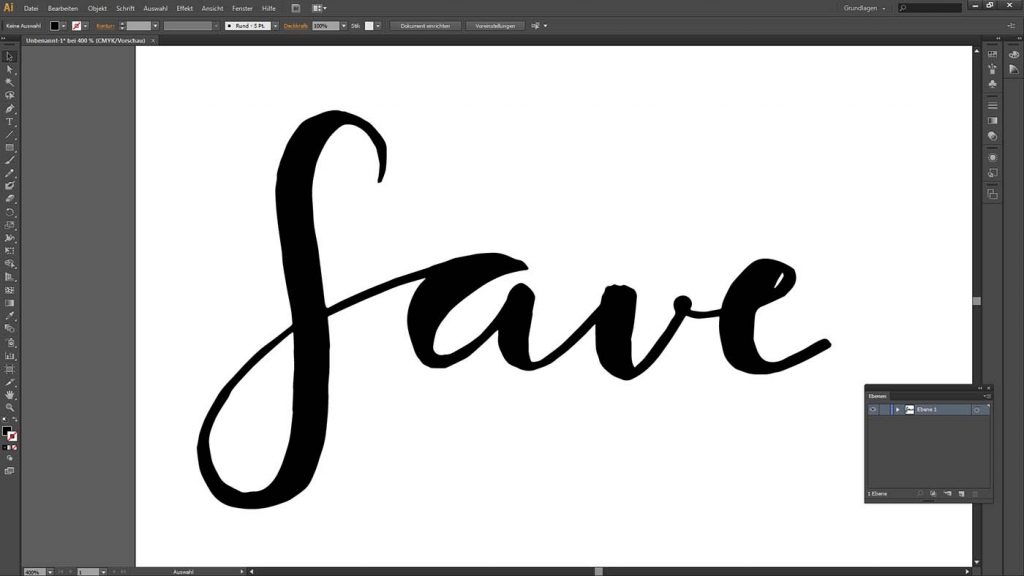
Nun könntet ihr das Lettering im Prinzip schon drucken lassen. Allerdings kann es passieren, dass Illustrator die Ankerpunkte nicht so ordentlich setzt und das Lettering etwas kantig wirkt. Das kann problematisch sein, muss es aber nicht. Druckt es euch einfach mal in der richtigen Größe aus und schaut, ob man die Unebenheiten überhaupt sieht.

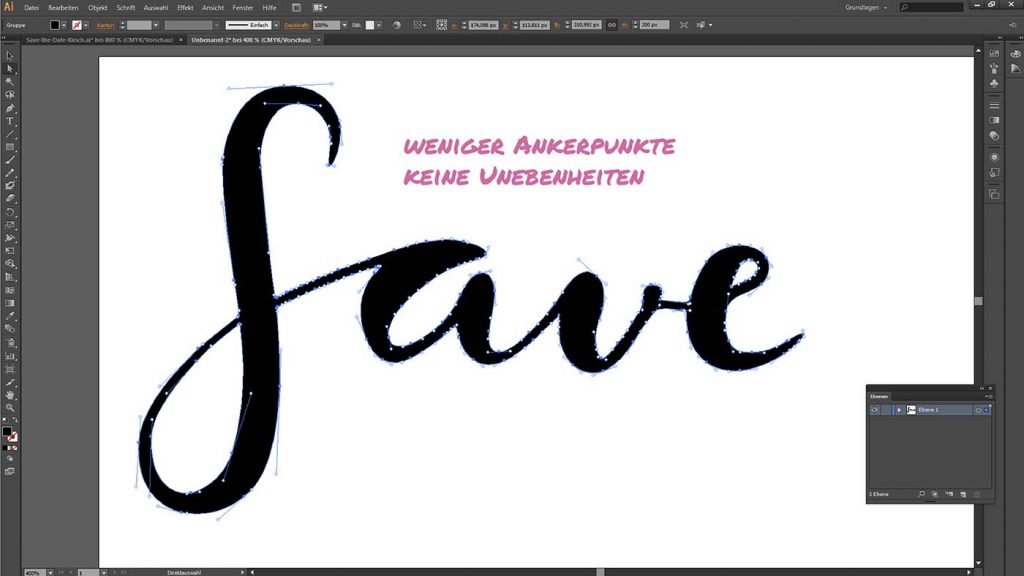
Hier seht ihr welche Unebenheiten ich meine. Die könnt ihr anpassen, das ist aber eine aufwendige Fummelarbeit und ihr solltet das Prinzip von Ankerpunkten und Griffen verstanden haben.

Hier seht ihr, woran es liegt, dass das Lettering etwas uneben ist. Illustrator setzt nämlich unglaublich viele Ankerpunkte, viel mehr als man selbst setzen würde, wenn man das Lettering nachklickt. Ihr könnt einfach ein paar der Ankerpunkte verschieben, das wird allerdings nicht sehr viel bringen. Ich habe die meisten Ankerpunkte gelöscht und mit den wenig übrig gebliebenen mein Lettering mit Hilfe der Griffe nachgeformt.
Das ist wirklich sehr sehr aufwendig. Schaut, o es wirklich notwendig ist. Ich habe es bei der Überschrift ‘Save the Date’ gemacht, da die Buchstaben am Ende relativ groß gedruckt wurden und man meiner Meinung nach die Unebenheiten gesehen hätte (ich bin aber auch sehr perfektionistisch veranlagt :D)

Hier seht ihr wie mein Schriftzug am Ende aussage und wie wenige Ankerpunkte im Vergleich noch übrig geblieben sind.
Wenn ihr das mit all euren Letterings und Deko-Elementen gemacht habt, kann es schon in den Druck gehen 🙂
Ich hoffe, der Beitrag hat euch gefallen und ihr seid nun inspiriert selbst eure Einladungs- oder Glückwunschkarten zu erstellen.



Kommentare 2
Liebe Eni,
sehr schöne Kärtchen und alles drum herum, was Du gebastelt hast!
Wo hast Du denn den Siegelstempel machen lassen? Der sieht wirklich klasse aus.
[Werbung, unbeauftragt]
Liebe Sari,
ich freue mich, dass dir unsere Karten gefallen :). Unseren Siegelstempel habe ich bei Eichhorn-Siegel machen lassen: http://www.eichhorn-siegel.de/siegelshop/
Liebe Grüße,
Eni